Parallelized Robot Framework Example
info
This Workflows functionality is not available when running the Testkube Agent in Standalone Mode - Read More
Below is a simple workflow for executing a Robot Framework test on three browsers running
in parallel instead of sequentially. You can paste this directly into the YAML of an existing or new test, just make
sure to update the name and namespace for your environment if needed.
- The
spec.contentproperty defines the location of the GitHub project - the
spec.stepsproperty defines a single step that runs the test and uploads the created reports. - The
spec.steps.[0].parallelproperty defines the robot steps to run in parallel - The
spec.steps.[0].parallel.matrixdefines a browser property with values for each browser - The
spec.steps.[0].parallel.steps.[0].shellproperty runs the robot test for a specific browser
Distributed Robot Framework Workflow
kind: TestWorkflow
apiVersion: testworkflows.testkube.io/v1
metadata:
name: parallel-robot
namespace: testkube
spec:
content:
git:
uri: https://github.com/olensmar/robot-framework-test.git
steps:
- name: Run tests
parallel:
matrix:
browser:
- firefox
- chromium
- webkit
transfer:
- from: /data/repo
container:
image: marketsquare/robotframework-browser:latest
steps:
- shell: robot --variable BROWSER:{{ matrix.browser }} --outputdir /data/output-{{matrix.browser}}
--reporttitle "{{ matrix.browser }} Report" /data/repo/testkube_io.robot
artifacts:
paths:
- /data/output-{{matrix.browser}}/*
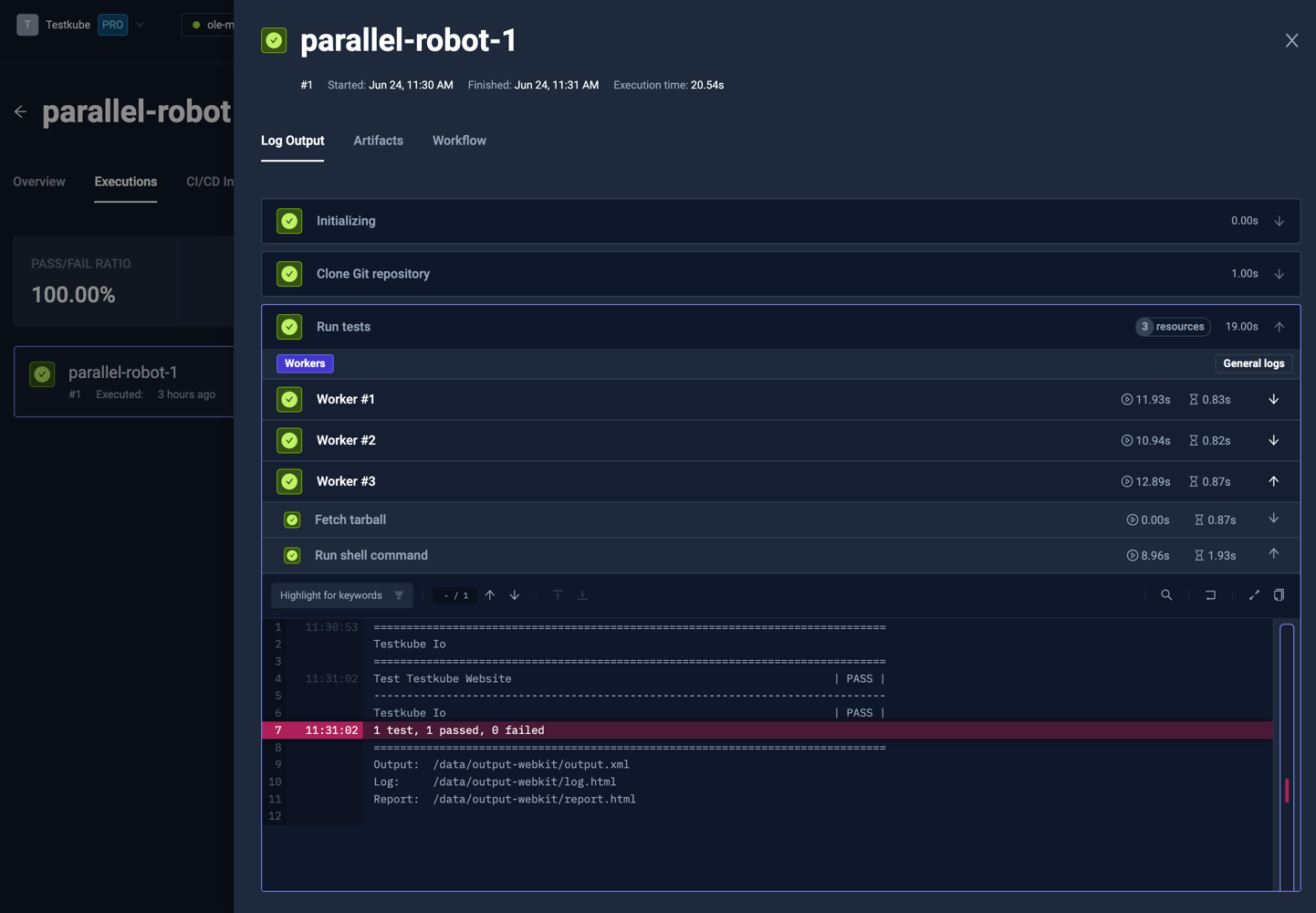
After execution, you can see the output from the test executions under the executions panel tabs:
- Log Output
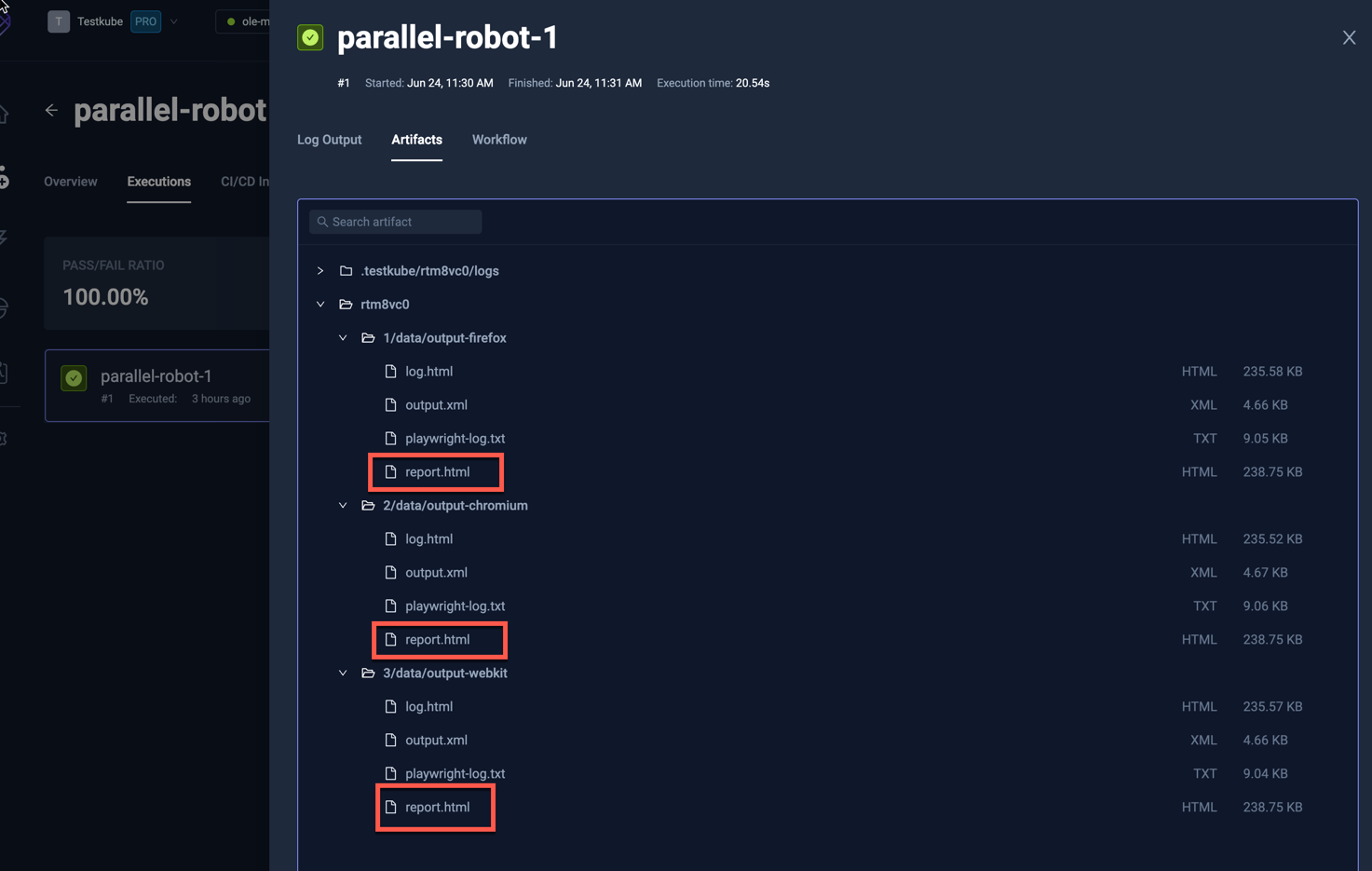
- Artifacts
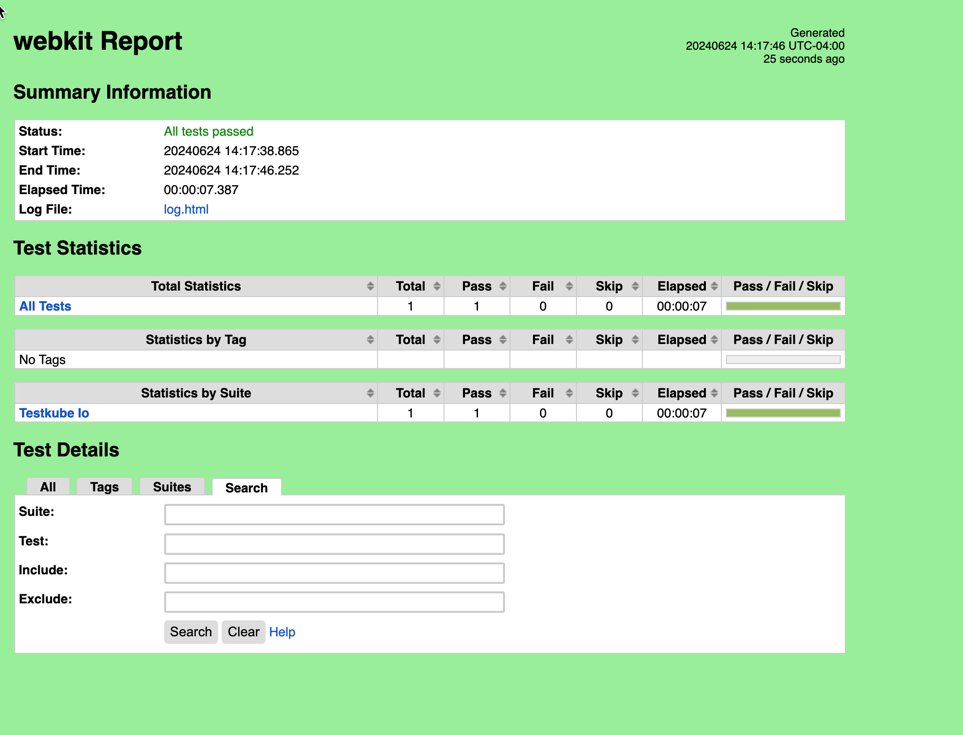
- HTML Report
The log output from the Robot Framework execution:

The uploaded report is available in the Artifacts tab:

Clicking the HTML report opens it in your browser: