Testkube Quickstart
In this tutorial you will learn how to get started with Testkube, run your first Test Workflow, inspect its executions, and integrate it with your CI/CD pipeline(s). If you’d like to learn more about Testkube before deploying, schedule a conversation with our Solutions Engineering team.
Schedule time with our Solutions Engineering team to get your trial license and answers to any questions you have.
Testkube is composed of two core components. The first is the Control Plane, which exposes the UI Dashboard, and facilitates management of Test Workflows, data, users, etc. The second component is the Test Execution Agent. One or more Agents can connect to a Control Plane, usually with one Agent per cluster, and do the work of running tests (scheduling jobs and managing pods). Learn more about our product architecture in the Installation Overview.
The Testkube Control Plane has flexibility in its deployment:
- Testkube On-Prem runs both the Control Plane and Test Execution Agents in your infrastructure.
- Testkube Cloud Control Plane runs the Control Plane in our cloud and the Test Execution Agents in your infrastructure.
With that in mind, we have a few recommendations on how to start with Testkube:
- If you are looking to evaluate Testkube before sharing it with others, we recommend using the Evaluation Install. This runs on your local machine, and is deployed into a pre-existing light-weight Kubernetes distribution (like minikube). This guide assumes an Evaluation Installation.
- If you are looking to share Testkube with your team, then we recommend using the Cloud Control Plane, or deploying an On-Prem Control Plane via Helm to a cluster which your team, or partner DevOps team, can manage. If you self host, we recommend deploying the Agent and Control Plane to the same cluster and namespace, unless your use case requires otherwise.
1. Install or Sign in to Testkube
- Testkube On-Prem
- Testkube Cloud Control Plane
- Testkube Sandbox Environment (no install)
- Install the Testkube CLI
- Run the
testkube init democommand in your terminal. - Run the
testkube dashboardcommand to open Testkube without configuring Ingress. - Log in to Testkube with the credentials from the second step.
This evaluation installation is for a single/local user only, it is not configured to be shared with other users, read more about evaluation options in the Quickstart Overview.
For a production install, please install with the Helm Chart for more flexibility and configurability.
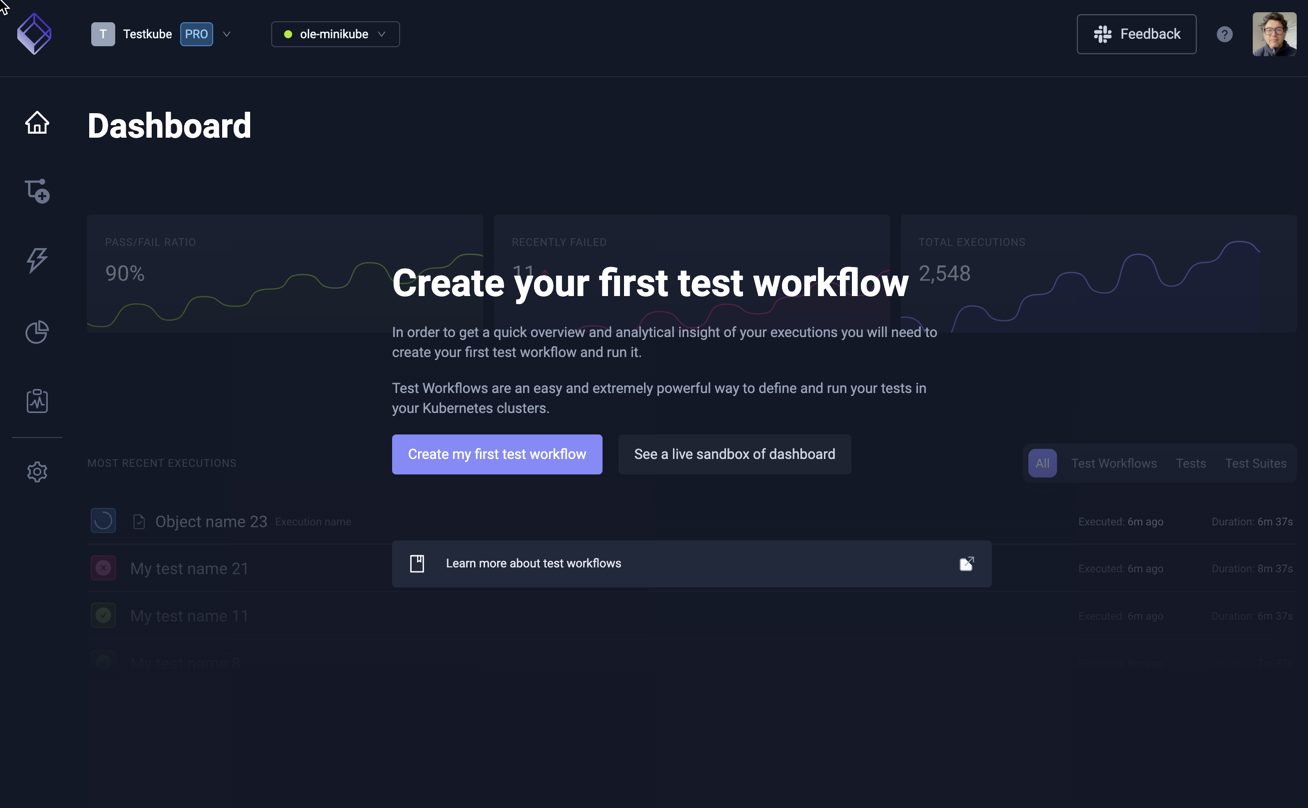
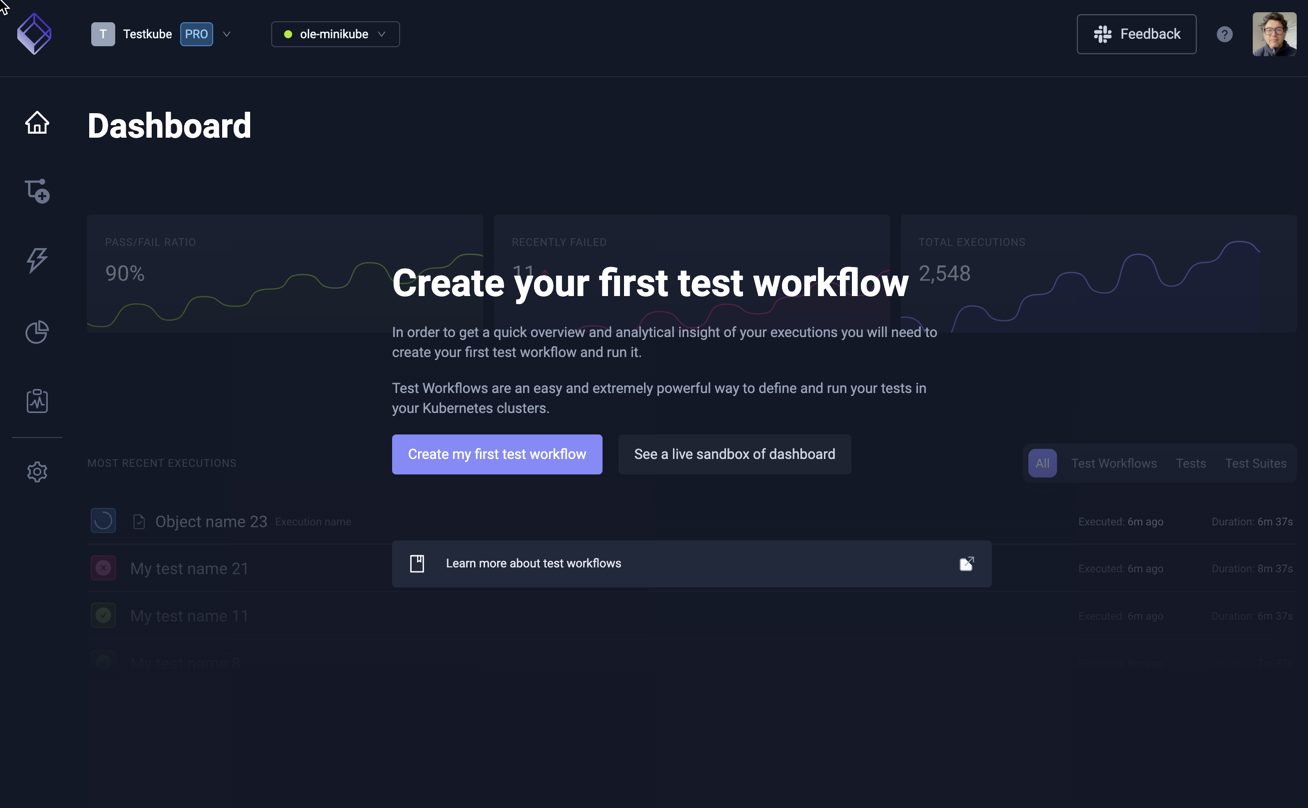
You will now see the Testkube Dashboard for the default environment created in your on-prem installation:

- Sign in to the Testkube Cloud Control Plane.
- Click on the
Let's get startedbutton. - Enter an environment name and click
Create environment. - Run the provided commands in your terminal to install the Testkube Agent.
You will now see the Testkube Dashboard for your new environment:

The Testkube Sandbox environment available in the Testkube Cloud Control Plane is a great way to explore the functionality provided by Testkube without having to install anything in your infrastructure. It contains a large collection of Workflows for different testing tools, with corresponding execution results and Test Insights for you to explore.
The Sandbox Environment won't allow you to follow the steps further down in the quickstart since those steps require your own environment.
- Sign in to the Testkube Cloud Control Plane.
- Once authenticated, go to the sandbox environment. - (there are multiple in-app prompts for this also).
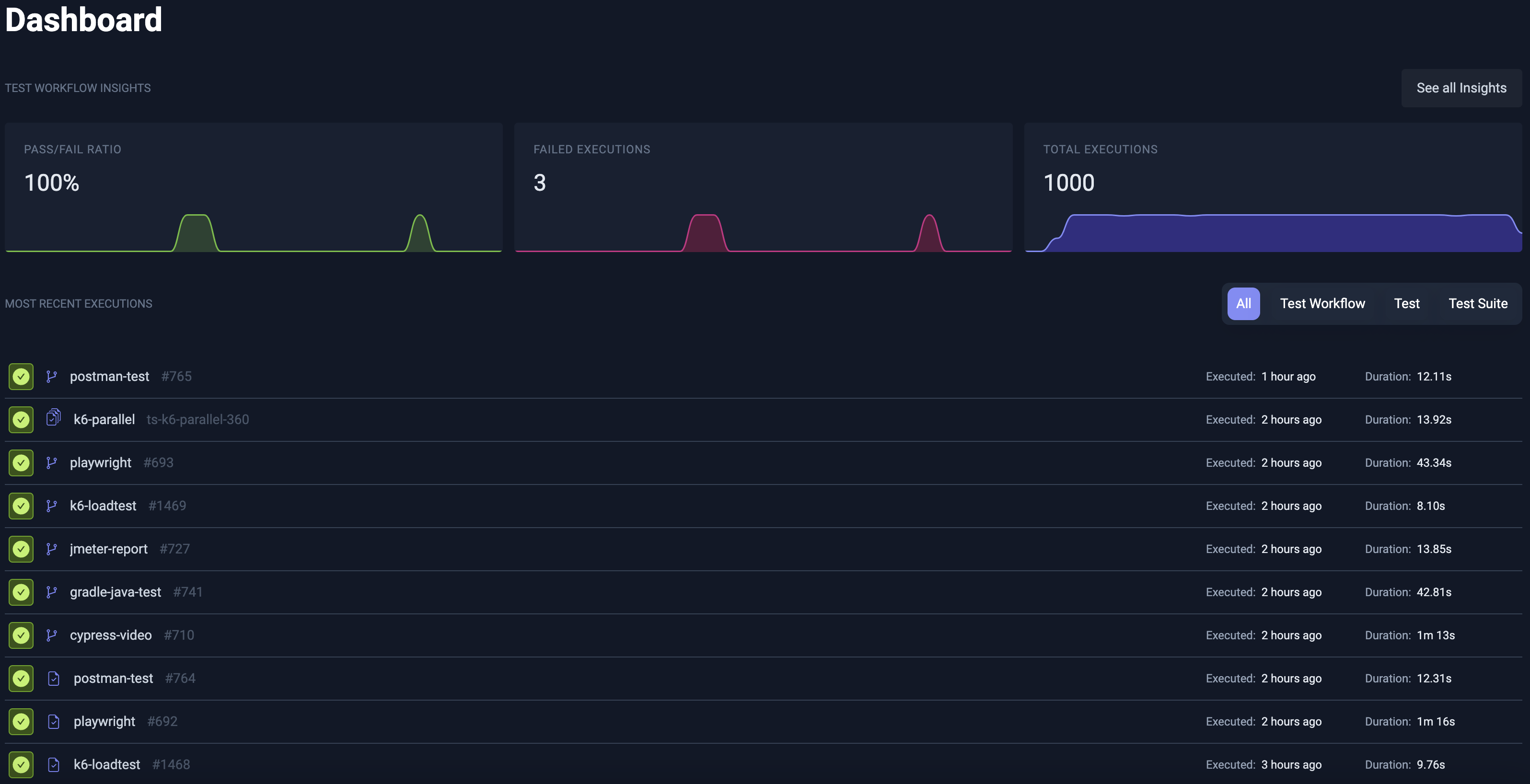
You will now see the Dashboard without having to install an agent, and are free to explore/run existing Workflows, look at execution results, etc.

Looking for more installation details or customization? You can learn more in our installation documentation.
2. Define your First Test Workflow
Let's take a look at a K6 load test to familiarize ourselves with Testkube's Workflows:
# The workflow is a Kubernetes CRD with the usual apiVersion, kind and metadata.
# It configures the steps for your test automation pipeline.
apiVersion: testworkflows.testkube.io/v1
kind: TestWorkflow
metadata:
# The workflow will have a name that you define here.
name: my-test
# By default, workflows should be applied to the namespace of the Testkube agent.
namespace: testkube
# Labels allow you to filter and group within the Dashboard and CLI.
labels:
app.kubernetes.io/name: my-api
app.kubernetes.io/part-of: my-cms
testkube.io/test-tool: k6s
testkube.io/test-category: load-test
spec:
# The content property allows you to fetch your test cases and source code.
# You can check out content from Git or create specific files from strings.
# In this case, we'll go for an inline test for simplicity.
content:
files:
- path: k6.js
content: |
import http from "k6/http";
import {
textSummary,
jUnit,
} from "https://jslib.k6.io/k6-summary/0.0.2/index.js";
export const options = {
thresholds: {
http_req_failed: ["rate<0.01"],
},
};
export default function () {
http.get("http://test.k6.io");
}
export function handleSummary(data) {
return {
stdout: textSummary(data, { indent: " ", enableColors: true }),
"junit.xml": jUnit(data),
};
}
# Workflows default to the container image's working directory. Often you will want
# to update this to the directory of your content, but be mindful as some testing
# tools might malfunction when their container's working directory is changed.
# Git content is put in `/data/repo`, whereas relative file content in `/data`.
# A few useful hints about the `workingDir` resolution:
# - without `workingDir` (or with empty) in step - it will use the parent's working dir (down the workflow specification tree)
# - without `workingDir` (or with empty) at all in the workflow specification tree - it will use working dir from the image default
# - with relative `workingDir` in step - it will go further from parent's working dir (down the workflow specification tree)
# - with relative `workingDir` in step, but no other in a workflow specification tree - it will go further from the image default
# - the parent is whatever is found in the workflow specification tree, for example, the Global Template's `spec.container.workingDir`
# goes down to Test Workflows `spec.container.workingDir` (unless overridden).
container:
workingDir: /data
# Steps are the main building blocks in workflows. Each step is executed in sequential order.
# You can use steps to setup or teardown your testing tool and test dependencies.
steps:
# Each step can run with their own image, yet the file system is shared across steps.
# In this case, we'll run K6 on our test defined above.
- name: Run k6 tests
run:
image: grafana/k6:latest
shell: k6 run k6.js --iterations 100
# Logs of steps are automatically stored whereas artifacts will require an explicit step.
# You can give us the location of the artifacts and Testkube takes care of the rest.
- name: Saving artifacts
artifacts:
paths: ["junit.xml"]
While this only scratches the surface of Workflows, we can now attempt to run this Workflow. You can learn more about how to create and run you Workflows in the next steps.
Learn more about Workflows functionality and configuration in the Workflow Documentation.
3. Run your Test Workflow
- Using the Dashboard
- Using the CLI
- Choose "Import from YAML" in the Workflow Wizard
- Copy and paste the Test Workflow above.
- Click the
Createbutton. - View the status and logs of the Workflow as it is executing.
Alternatively, you can use the "Create from Wizard" option in the Workflow Wizard to create your own Test Workflow from scratch leveraging Test Workflow Templates for a variety of tools such as K6, Postman, Artillery, Cypress, Playwright and more.
- Create a file named my-workflow.yaml.
- Copy and paste the Test Workflow above.
- Execute the command below.
- View the status and logs of the Workflow as it is executing.
kubectl apply -f my-workflow.yaml && kubectl testkube run tw my-test --watch
4. Looking at Past Executions
- Using the dashboard
- Using the CLI
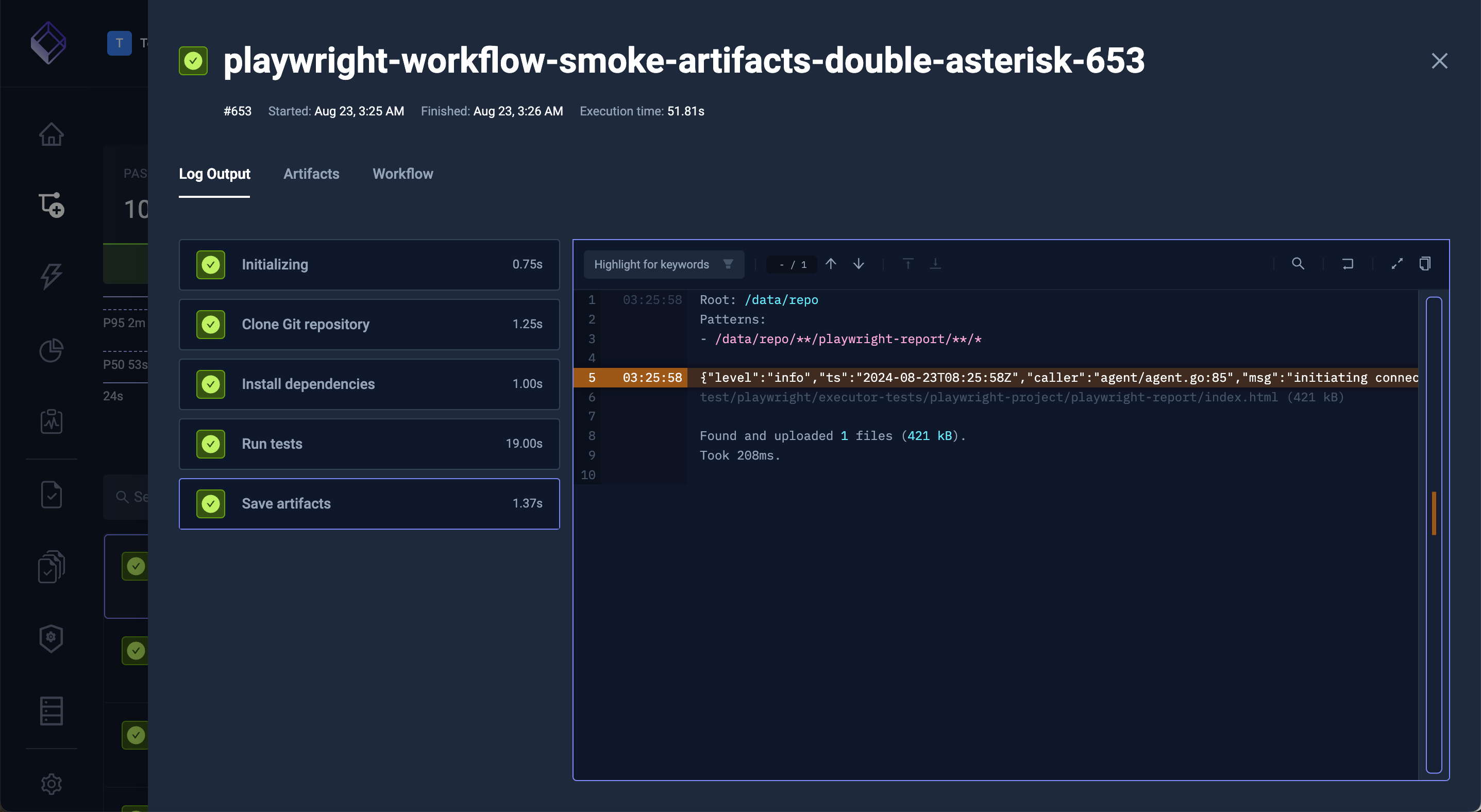
- Go to the Dashboard and open your recent execution.
- You can see this execution's logs right away.
- View the execution's artifacts by going to the
Artifactstab. - Click the download icon to download it.

# List recent executions.
kubectl testkube get twe
# List artifacts of this execution.
kubectl testkube get artifacts 664dbae9924211bb076bd58e
# Download the artifact of this execution.
kubectl testkube download artifact 6655cc6d7d0abf889e531168 junit.xml .
# Download the logs of this execution.
kubectl testkube get twe 664dbae9924211bb076bd58e --logs-only
5. Integrate with your CI/CD Pipelines
Testkube Workflow execution can easily be integrated in your CI pipelines, run on a cron schedule or trigger on a Kubernetes event. For example, if I want to run this test every time my deployment's image updates.
- Trigger from CI/CD
- Trigger on a schedule
- Trigger on a Kubernetes event
- More Triggers..
- Browse to your Test Workflow within the Dashboard - Read More.
- Click the
CI/CD Integrationstab under your Workflow Details. - You can see the instructions where all variables have been prefilled for you.
- Follow these instructions to run it on your favourite provider.
Testkube currently shows instructions for GitHub Actions, GitLab CI, CircleCI, Jenkins, Azure DevOps, Tekton and ArgoCD, but can be integrated into any CI/CD pipeline by automating the Testkube CLI or the Testkube API.
Read more about Testkube Integrations
- Browse to your Test Workflow.
- Click "Edit Workflow" in the dotted menu top-right.
- Make the following changes and save the Workflow:
apiVersion: testworkflows.testkube.io/v1
kind: TestWorkflow
metadata: …
spec:
+ events:
+ - cronjob:
+ crob: '*/5 * * * *'
content: …
steps: …
Learn more about Scheduled Execution in the documentation.
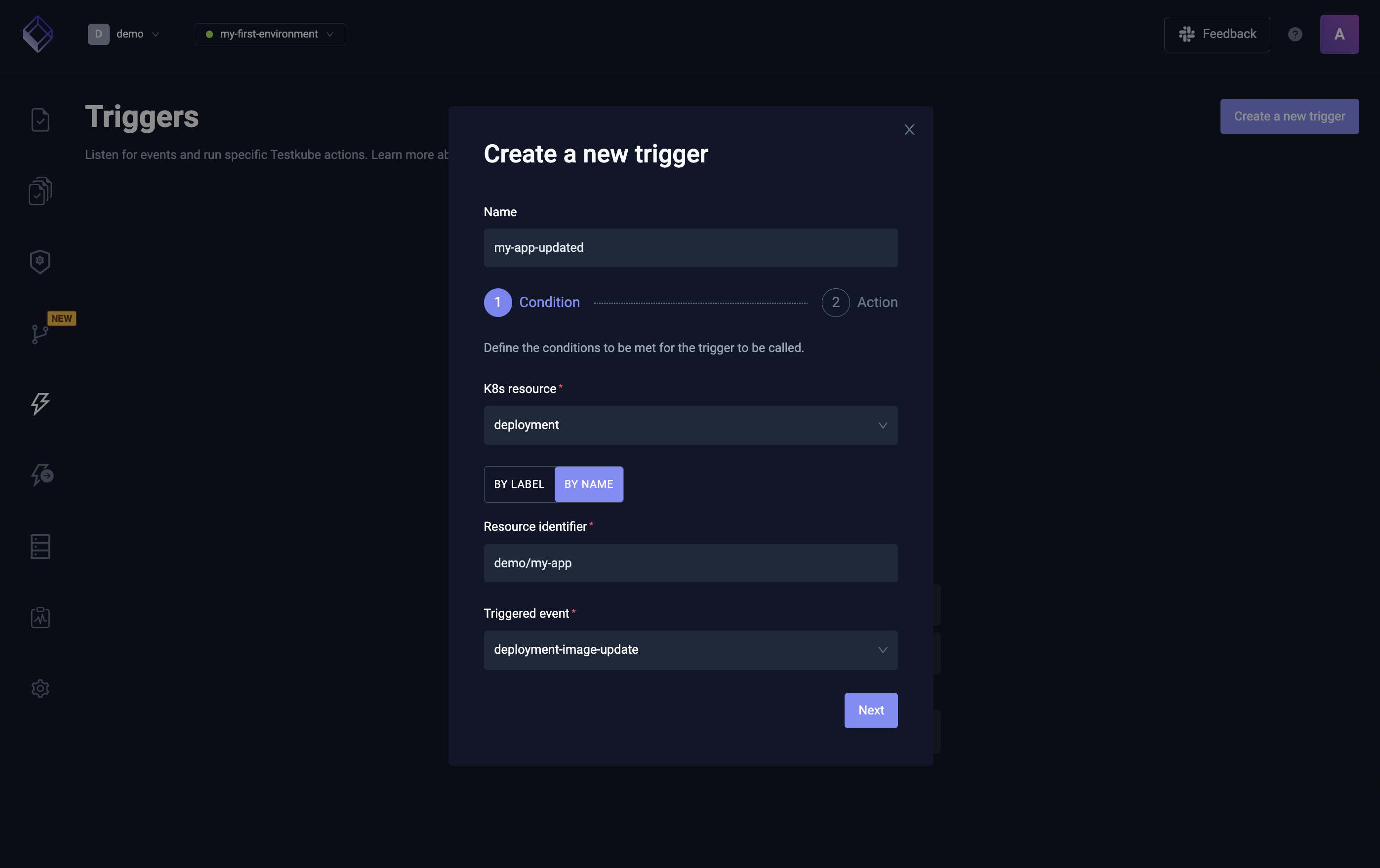
- Use the sidebar on the left to browse to your triggers.
- Click the
Create a new triggerbutton. - Follow the instructions on the form.

Learn more about Kubernetes Event Triggers in the documentation.
Other ways to trigger a Test Workflow in Testkube include:
- By creating an Execution CRD
- Via the Testkube CLI
- Via the REST API
- From another Workflow - as described in Test Workflows - Test Suites
Next steps
Congratulations on running your first Test Workflow!
At this point you should have installed Testkube, run a sample test and integrated that within your pipeline. Our recommended next step is to write run one of your own tests within Testkube.
To learn how to do this we recommend you either:
- Follow a tutorial which adds tests to a sample application.
- Create your test based on one of our workflow examples.
- Dive deeper into the workflow documentation.
Don't hesitate to reach out for help on our Slack Community or by Getting in touch.